Konfigurator skrzynek przegrodowych 3D
3d.bekuplast.comZaprojektowanie oraz zaprogramowanie dedykowanej aplikacji webowej - konfiguratora skrzynek przegrodowych, dla firmy bekuplast, z wykorzystaniem grafiki 3D, JavaScript, p5.js, php, css3 oraz html5.
Projekt graficzny aplikacji
Zaprojektowanie interfejsu i doświadczenia użytkownika
Wykonanie makiety graficznej do projektu z rozmieszczeniem elementów interfejsu użytkownika. Uwzględnienie kolorystyki według systemu identyfikacji wizualnej. Dobór odpowiednich ikon do interfejsu użytkownika, wybór odpowiednich technologii do realizacji poszczególnych funkcjonalności. Zaprojektowanie layoutów dla wersji mobilnej i na tablet. Wykonanie testowego prototypu projektu.


Funkcjonalność aplikacji
Specyfikacja projektu
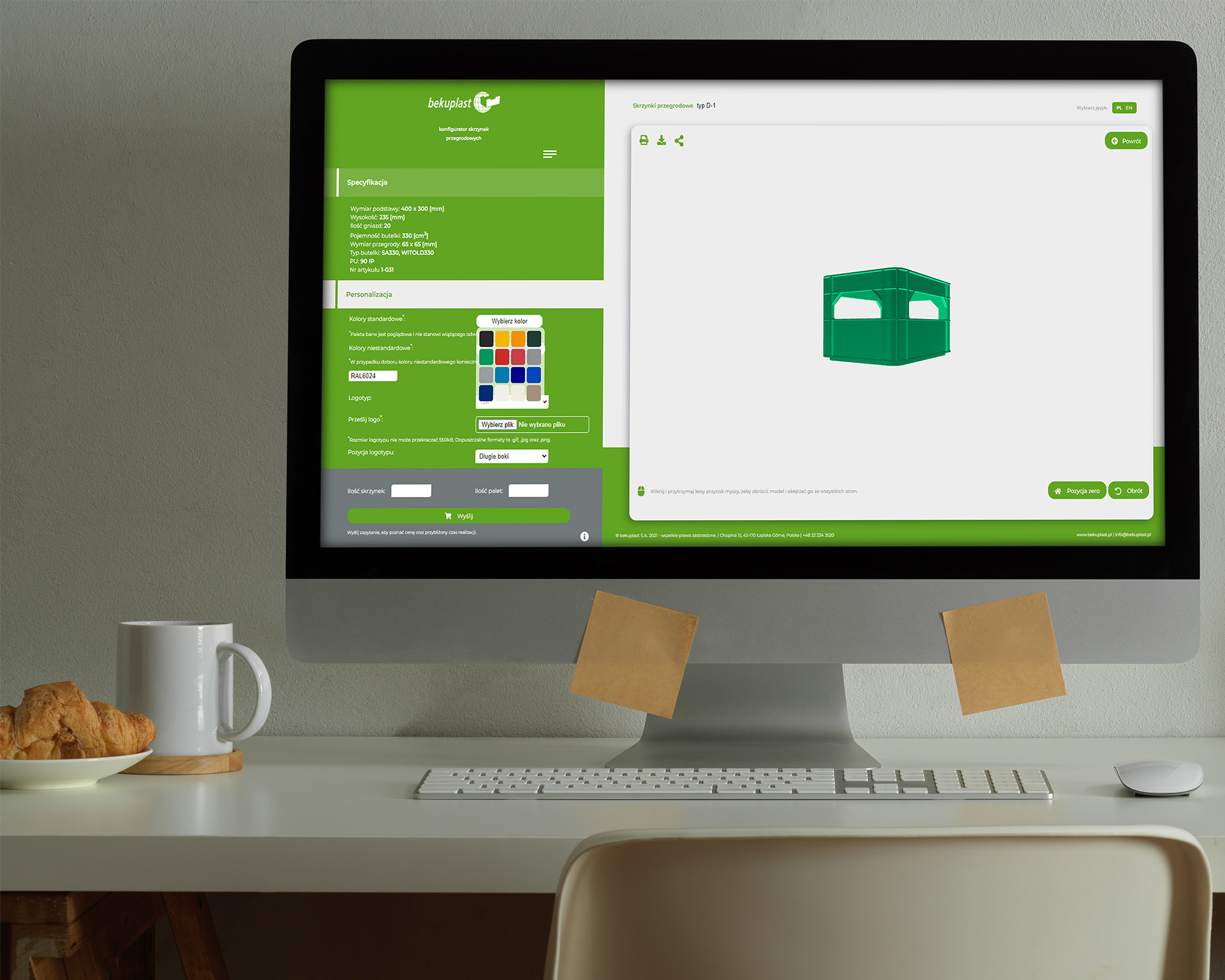
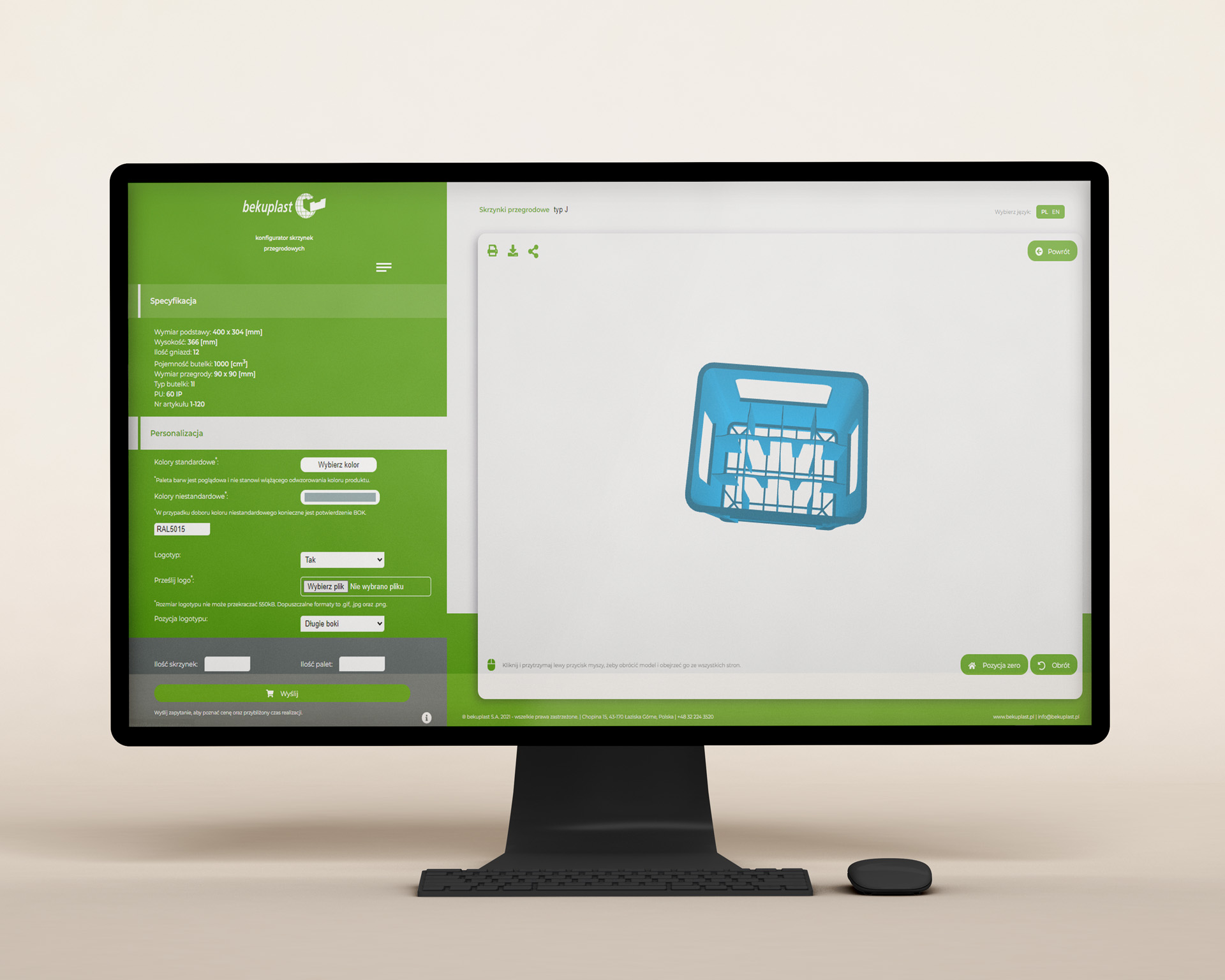
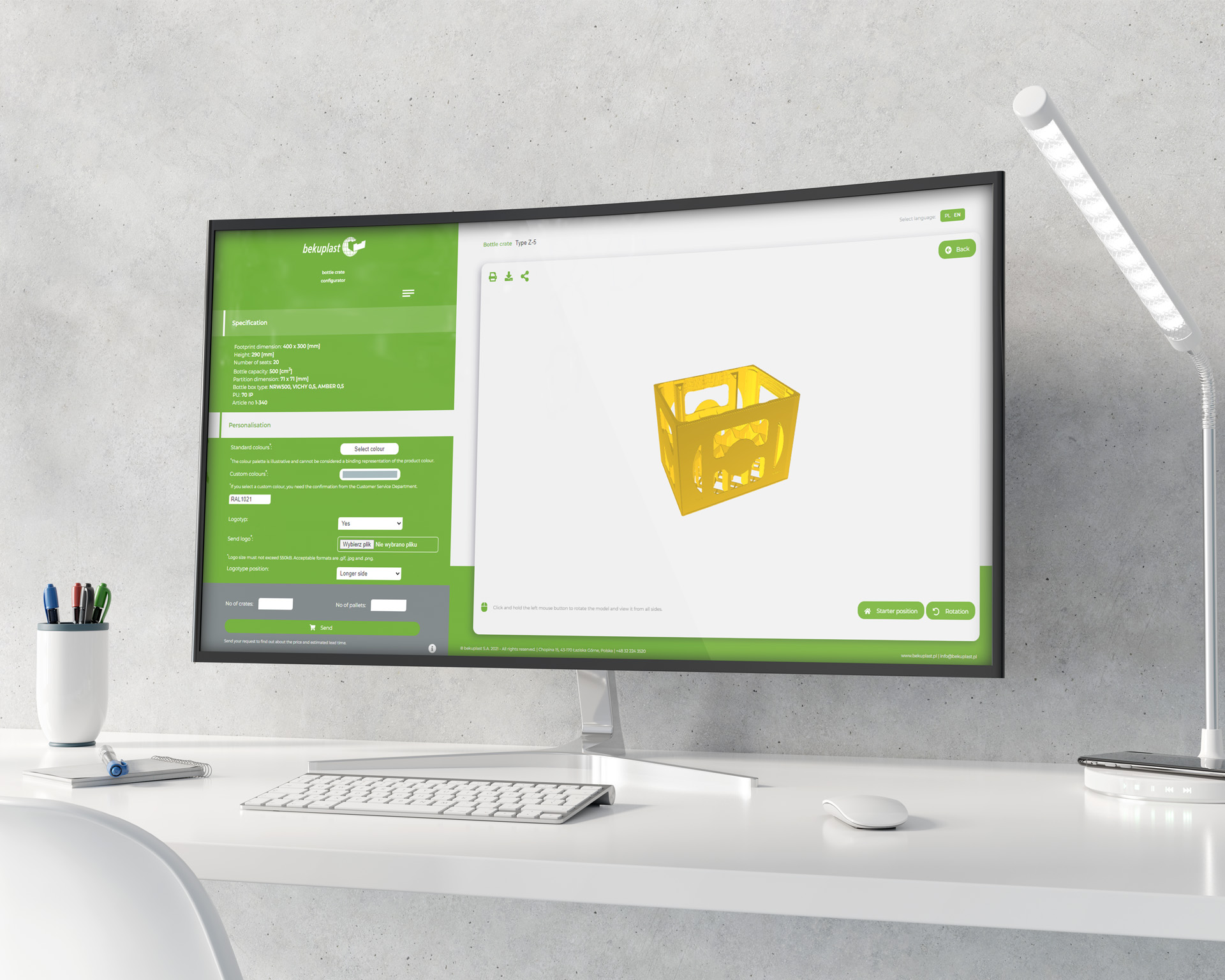
Aplikacja spełnia funkcję konfiguratora trójwymiarowych modeli skrzynek przegrodowych, z opcją wysyłania zapytań o konkretną ilość personalizowanych skrzynek.
Za pomocą aplikacji można:
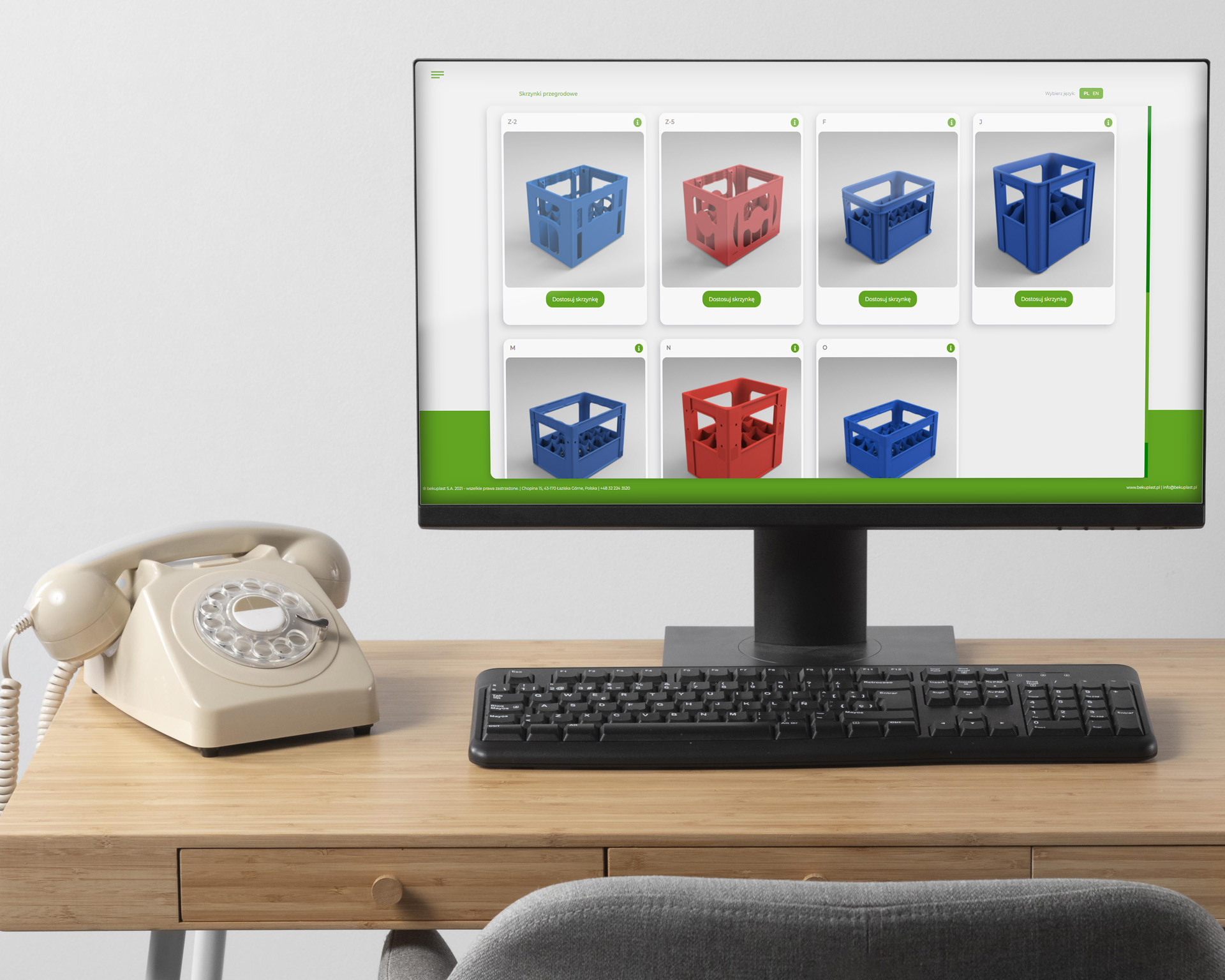
- Wyszukać odpowiednią skrzynkę za pomocą filtracji na bazie dostępnych atrybutów.
- Poznać szczegóły specyfikacji oferowanych skrzynek.
- Dokonać personalizacji wybranej skrzynki.
- Wybrać kolor skrzynki z predefiniowanych kolorów RAL lub z pełnej palety kolorów.
- Przeprowadzić interakcję z modelem skrzynki 3D obracając go lub skalując.
- Nałożyć na model logotyp w formacie .jpg, .png lub .gif.
- Wybrać pozycję logotypu na bokach skrzynki.
- Wybrać ilość skrzynek, która automatycznie zostanie przeliczona na liczbę palet.
- Wysłać zapytanie z potwierdzeniem mailowym na wybrany model wraz z dokonaną wcześniej za pomocą programu personalizacją.
- Wydrukować projekt personalizacji.
- Udostępnić link do programu w kanałach social media.
- Zapisać grafikę spersonalizowanej skrzynki z renderu 3D.
Wykorzystane technologie:
HTML5
CSS3
JavaScript
p5.js
PHP
Programowanie konfiguratora
Proces powstania projektu
Na samym początku, po opracowaniu szaty graficznej do projektu został stworzony prototyp sprawdzający możliwości wybranych technologii i ich zgodność ze specyfikacją projektu. Do renderu modeli 3D została użyta biblioteka JavaScript - p5.js odpowiedzialna za wyświetlanie, modyfikacje i manipulacje obiektami 3D w aplikacji. Layouty do aplikacji zostały zakodowane za pomocą HTML5 oraz CSS3, z uwzględnieniem responsywności projektu. Główne frontendowe funkcje takie jak filtrowanie, wybór kolorów, przeliczanie wartości liczbowych czy modyfikacje layoutów zostały napisane przy użyciu JavaScript. Natomiast funkcje odpowiedzialne za przetwarzanie zapytań, ich wysyłkę na maila oraz zapis na serwerze zostały zakodowane za pomocą PHP.


Wdrożenie aplikacji
Prace serwerowe
Aplikacja po wprowadzeniu korekt od klienta została umieszczona na dedykowanej poddomenie firmy. Została zabezpieczona certyfikatem SSL, a maile generowane z programu zostały dopracowane pod kątem ich wiarygodności, tak aby nie trafiały do spamu, na szerokiej gamie skrzynek pocztowych przy użyciu autentyfikacji SMTP. Projekt był testowany przez klienta, do czasu jego pełnej akceptacji. Po akceptacji, klient wprowadził wersję angielską programu.
Projekt można zobaczyć pod adresem: 3d.bekuplast.com



